Site's documentations
A simple and powerful documentation tool closest to all your site's information.

As a developer, no matter what you are doing, chances are that someday you or one of your colleagues will have to revisit it. When that day comes, you won’t remember so vividly what you did and why. And if you do remember, there may be some edge cases or specific uses which may not be clearly apparent. The obvious solution is documentation.
But if you are like us, it’s not easy to motivate your team to write it, and when it does exist, to use it ...
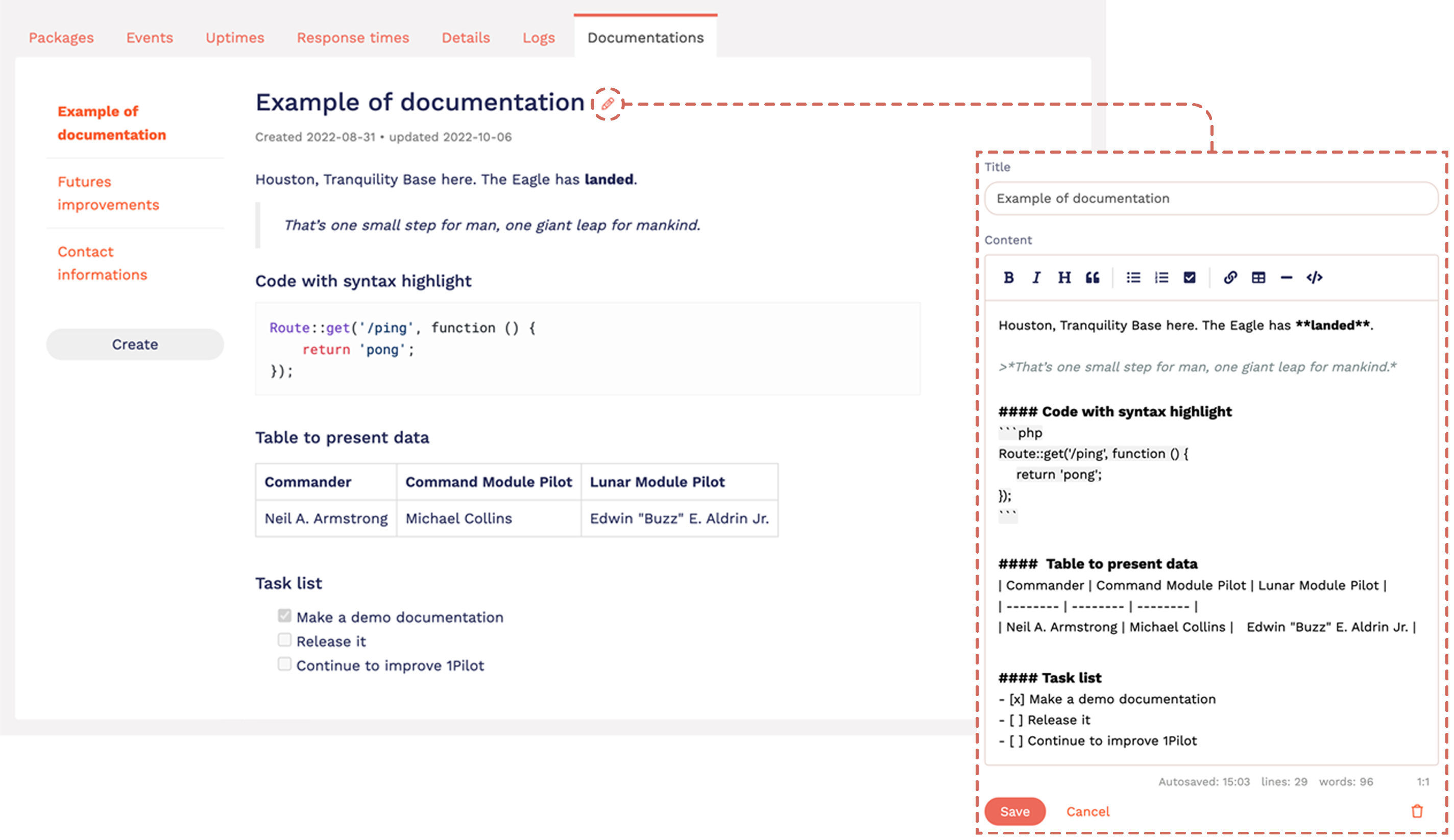
With the idea of having 1Pilot as the center of the information about your websites, we added a very simple way to have documentation You will be able to format your documentation with Markdown and because a picture a part of code is worth a thousand words, we added syntax highlighting.
Tables, checklists, lists, ... it is also possible to structure data with the same syntax as GitHub (if you're familiar with that) if it's not your case, no worries, there’s a toolbar to help you insert the right syntax.
To start, simply connect to the dashboard and open the Documentation tab available on the site's detailed view and create the first one.
